All you need to know about React Router v6
Changes, Updates, and Reinvents you need to learn about React Router v6.
React Router is a collection of navigational components that are used for navigation in most React Apps. React Router is the standard routing library for React. The Stable Version of React Router has been recently launched i.e. v6. I'd like to share the major changes that are performed in this version. If you directly want to jump to conclusions like my ex, here's my Github Repo .
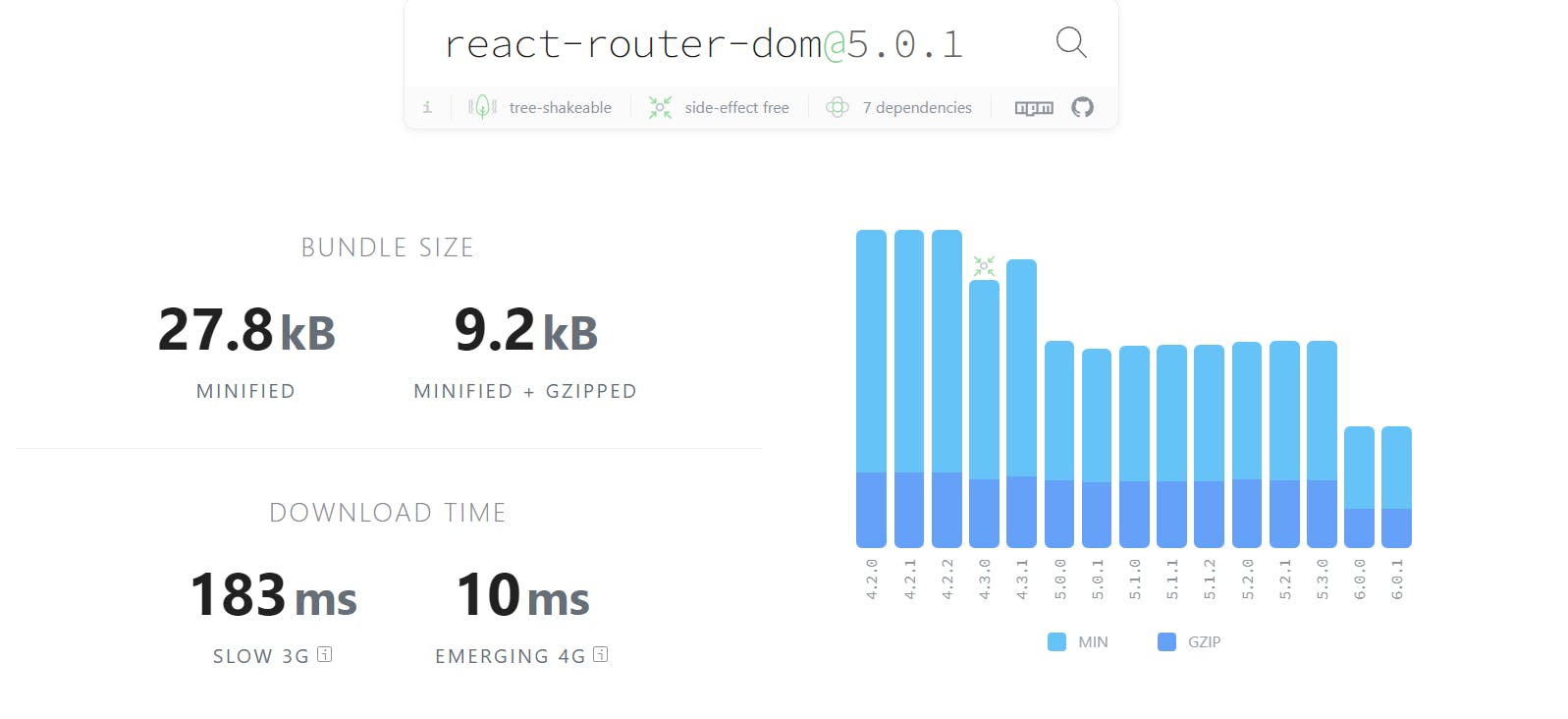
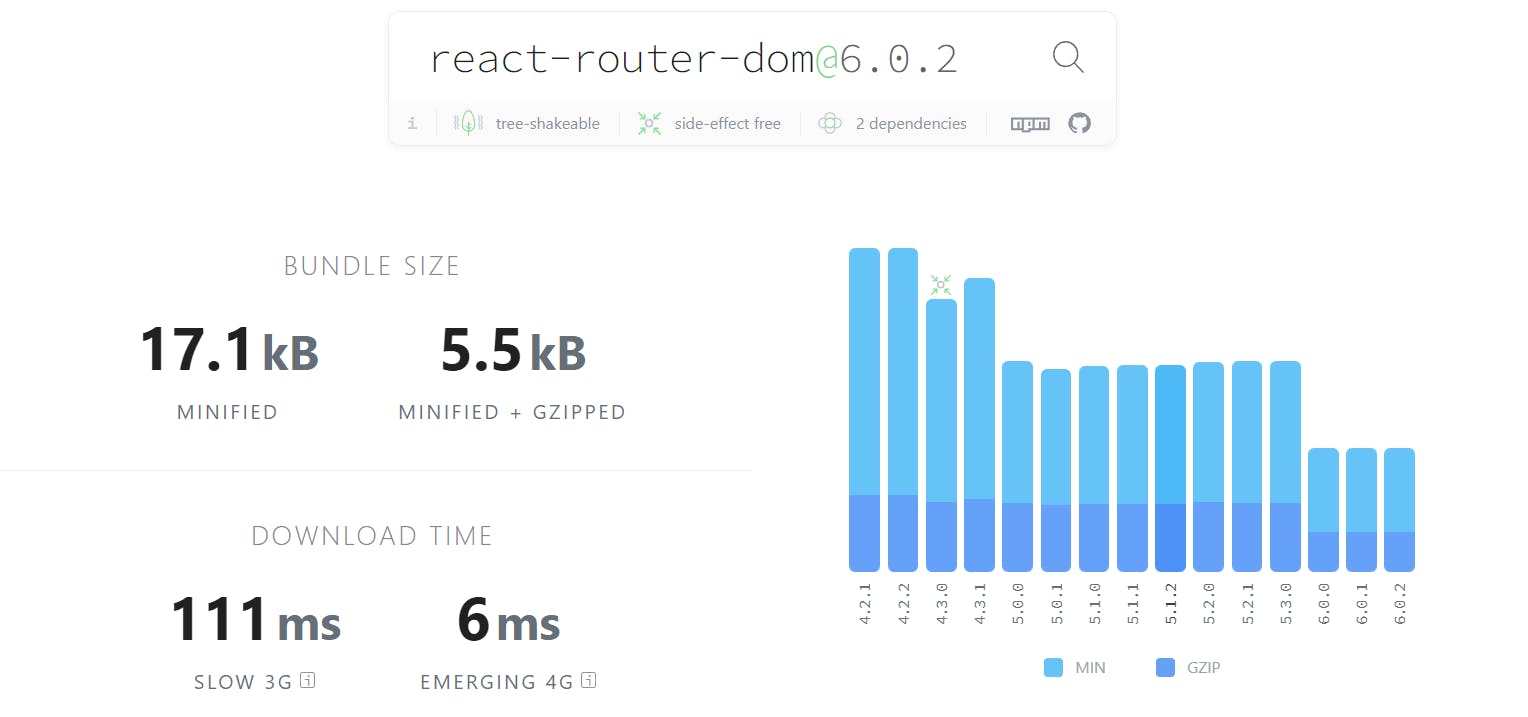
Smaller Bundle Size
React Router v6 is a lot smaller in size than its predecessor. The Size of the package is approximately 61.5% of React Router v5, which is quite impressive. Adding some analytics related to the comparison between the two versions taken from BundlePhobia.


Switch Component doesn't exist now
In the latest build, Switch Component doesn't exist now. It has been replaced by the newly formed <Routes /> Component. Also If We only have one single Route then that should also be wrapped by the <Routes /> Component.
Syntax Change in Route Component
In the previous version of React Router, we used to pass the component as the children of the Route Component or we used the render prop in Route Component.
In the current version, To render a Component corresponding to the Route we'll have to use the element prop in the <Route /> Component.
// v5
<Switch>
<Route path="/home">
<Home />
</Route>
<Route path="/players" exact>
<Players players={playersData.data} />
</Route>
<Route path="/players/:playerId">
<Player />
</Route>
</Switch>
// v6
<Routes>
<Route path="/home" element={<Home />} />
<Route
path="/players"
element={<Players players={playersData.data} />}
/>
<Route path="/players/:playerId" element={<Player />} />
</Routes>
Enhanced Algorithm for Picking The Right Component to Render
The Internal Logic for evaluating the paths and picking the corresponding Component to load changed. In React-Router-Dom v6 We do not have to use the "exact" prop in Route Component. This means you don't have to take care of ordering the routes.
<Routes>
<Route path="/home" element={<Home />} />
<Route path="/players" element={<Players players={playersData.data}> />} />
<Route path="/players/:playerId" element={<Player />} />
<Route path="/players/messi" element={<Messi />} />
</Routes>
In the above example, if we navigate to /players/messi the router will render the <Messi /> component and for all other routes starting with /players/* will render <Player /> component.
Still, if you want to match that old behavior you could use something like
<Route path="/players/*" element={<Players />} />
There is No activeClassName prop anymore
On the NavLink Component, Now there is nothing like the activeClassName. Unfortunately, It has been removed from React Router v6. Still, if You want to get the same behavior, you can use the className prop and dynamically pass the class which we want to apply. In that scenario, the className prop by default takes an object as an argument that has isActive property if it is true means the NavLink is active, and if not that means the link is not active.
// v5
<NavLink activeClassName={classes.active} to="/home">
Home
</NavLink>
// v6
<NavLink
className={(navData) => (navData.isActive ? classes.active : "")}
to="/home"
>
Home
</NavLink>
<Redirect /> is <Navigate /> now
<Redirect /> doesn't exist in React Router v6. It has been replaced with <Navigate /> and should be passed as the element prop inside the Route Component.
<Route path="/" element={<Navigate to="/home" />} />
Changes in Nested Routing Style
- If you are using Nested Routing in different components then each of your Routes should be wrapped inside Routes Component whilst in React Router v5 we don't have to. If you are using nested routes then in the parent route you will have to use the '*' symbol which will describe all the routes starting with this path. And the paths in the Nested routes should be relative to the parent routes.
// App.js
<Routes>
<Route path="/" element={<Navigate to="/home" />} />
<Route path="/home/*" element={<Home />} />
<Route
path="/players"
element={<Players players={playersData.data} />}
/>
<Route path="/players/:playerId" element={<Player />} />
</Routes>
// Home.js
function Home() {
return (
<main>
<h1>We are Home. We are PSG 🎉</h1>
<Routes>
<Route path="new-team" element={<h1>Hola, We are Barcelona</h1>} />
</Routes>
</main>
);
}
- We can also define all the nested routes in one single place that is the central file let's say App.js or Routes.js. In that case, we will have to use a Special Component provided by React Router v6 that is
<Outlet />Component which defines where the nested Component should be loaded.
// App.js
<Routes>
<Route path="/" element={<Navigate to="/home" />} />
<Route path="/home/*" element={<Home />}>
<Route path="new-team" element={<h1>Hola, We are Barcelona</h1>} />
</Route>
<Route
path="/players"
element={<Players players={playersData.data} />}
/>
<Route path="/players/:playerId" element={<Player />} />
</Routes>
// Home .js
function Home() {
return (
<main>
<h1>We are Home. We are PSG 🎉</h1>
<Link to="new-team">New Team</Link>
<Outlet />
</main>
);
}
Here it is <useNavigate />
useHistory Hook doesn't exist in v6. Instead, we have a similar hook i.e. useNavigate. An example code could be this
const navigate = useNavigate();
navigate("/home", {replace: true});
Additional Hook Changes
Now Hooks like useBlocker(), usePrompt() and Components like <Prompt /> doesn't exists.
Conclusion
I hope the article has given you an idea about what changed in React Router v6. I hope it will help you upgrade your app to use v6. You can read more about React Router v6 in the docs too. I hope you enjoyed reading the article.
Thank you for reading 👋.